| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 록키리눅스
- docker
- lvextend
- 우리위에임하소서
- rest on us
- centos2ol
- 북한해킹
- xfs_growfs
- 뉴스클래핑
- 온프라미스
- 파일갯수
- oracle리눅스전환
- ccm 가사
- 도커컨테이너
- LXC container
- 오라클리눅스설치
- CentOS
- 오라클리눅스전환
- 오라클리눅스
- fdis
- docker build
- 주연시스템대학교
- ducker push
- Oracle Linux
- Rocky Linux
- 프로젝트 관리도구
- lxc
- 도커푸시
- 록키리눅스설치
- 북한사이버공격
Archives
- Today
- Total
주연시스템즈
웹페이지를 도커(Docker) 컨테이너로 만들고 서버에 올리는 방법 본문
반응형

도커(Docker)를 사용하면 웹 페이지를 컨테이너로 만들고 서버에 배포할 수 있습니다.
아래는 웹 페이지를 도커 컨테이너로 만들고 생성하고 서버에 올리는 방법을 순서대로 알려드리겠습니다.

- 웹 페이지 작성 먼저 웹 페이지를 작성합니다. 이때 필요한 파일들을 모두 포함하여 하나의 폴더에 넣어줍니다.
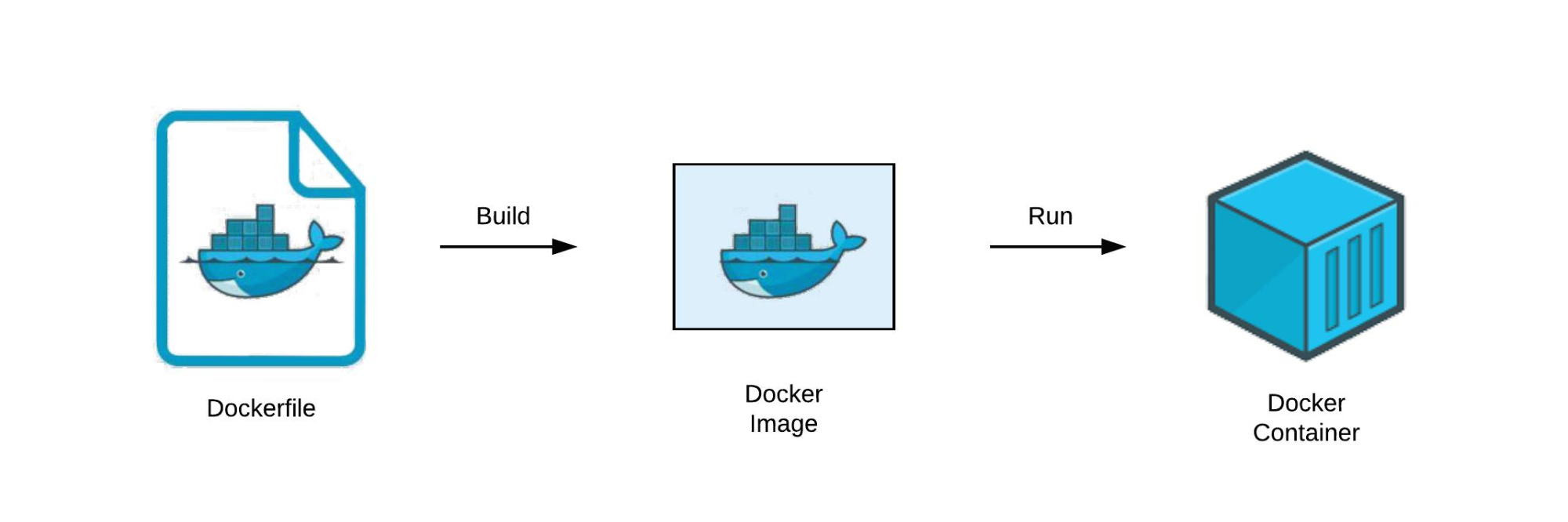
- 도커 이미지 생성 다음으로 도커 이미지를 생성합니다. 도커 이미지는 컨테이너를 생성할 때 사용되는 빌딩 블록입니다. 도커 이미지는 Dockerfile이라는 파일에 정의되며, 이 파일에는 컨테이너가 시작될 때 실행할 명령어들이 포함됩니다. Dockerfile을 작성한 후 아래와 같은 명령어를 실행하여 이미지를 빌드합니다.여기서 '.'은 현재 디렉토리를 의미합니다.
$ docker build -t 이미지이름 . - 컨테이너 생성 이미지를 생성했다면, 이제 컨테이너를 생성해야 합니다. 컨테이너를 생성할 때는 -d 옵션으로 백그라운드에서 실행하도록 지정할 수 있습니다. 아래와 같은 명령어를 실행하여 컨테이너를 생성합니다.이때 호스트포트는 사용할 포트 번호를, 컨테이너포트는 컨테이너 내에서 사용할 포트 번호를 지정합니다.
$ docker run -d -p 호스트포트:컨테이너포트 이미지이름 - 컨테이너 실행 확인 컨테이너를 생성하고 나면, 아래와 같은 명령어를 사용하여 컨테이너가 제대로 실행되는지 확인할 수 있습니다.이 명령어를 실행하면 현재 실행 중인 모든 컨테이너의 정보가 표시됩니다.
$ docker ps - 서버에 올리기 마지막으로, 생성한 컨테이너를 서버에 올려야 합니다. 이를 위해서는 먼저 Docker Hub나 다른 Docker 레지스트리에 이미지를 업로드해야 합니다. 그런 다음, 서버에서 아래와 같은 명령어를 사용하여 이미지를 다운로드하고 컨테이너를 생성합니다.이렇게 하면 생성한
$ docker run -d -p 호스트포트:컨테이너포트 이미지이름

반응형
'서버OS' 카테고리의 다른 글
| Vmware 가상머신 사용중인 디스크볼륨 확장 (명령어위주) (0) | 2023.03.24 |
|---|---|
| 도커(docker) 이미지를 도커허브에 저장하기 (0) | 2023.03.24 |
| 도커(Docker)로 생성된 웹페이지의 내용 변경방법 (0) | 2023.03.16 |
| RHEL 리눅스 디렉토리별 파일갯수 확인 (0) | 2020.05.20 |
| RHEL 7 yum update (0) | 2018.11.28 |
Comments




